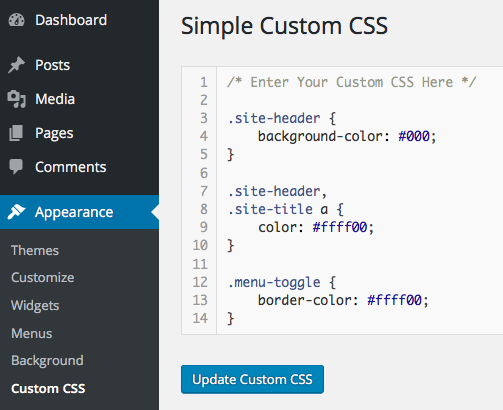
How to edit CSS in WordPress Customizer. Free CSS has 3269 free website templates coded using HTML CSS in its gallery.

How To Add Custom Css To Your Wordpress Site

How To Use Css In Wordpress Edit Add Customize Your Site S Look

How To Edit Css Of The Post Editor And Reply Editor Flarum Community
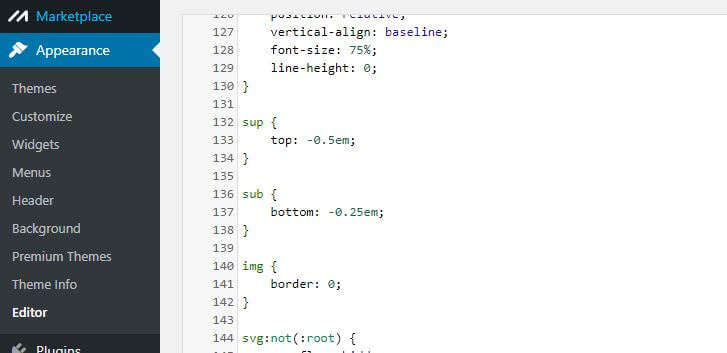
The minified CSS Style Sheets below.

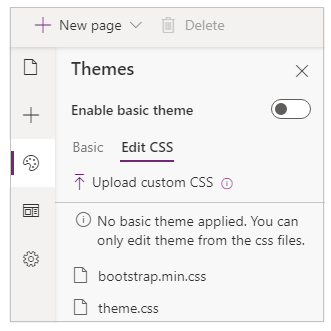
How to edit css. JavaScript adds interactivity and responsiveness to your website. Heres a video of how. When you upload a new CSS file it will be available as a web file in the Portal Management app.
Live Edit in HTML CSS and JavaScript. With the Live Edit functionality the changes you make to your HTML CSS or JavaScript code are immediately shown in the browser without reloading the. There might not be the perfect one true tool but there are certainly some ideas getting there.
We would like to show you a description here but the site wont allow us. It helps to have an understanding of how CSS Cascading Style Sheets work in order to work with the inspector and understanding the hierarchy of elements will save you a lot of wasted time trying to change a style for an element that is then overwritten farther down the cascade. Use the Styles tab when you want to change or add CSS declarations to an element.
Id embed the Pen here but you really need a bit more space to play with it. With the Live Edit functionality the changes you make to your HTML CSS or JavaScript code are immediately shown in the browser without reloading the. You can edit Bootstraps core files directly to make changes to your site but its not recommended.
For example CSS Hero is an intuitive tool that enables you to edit all aspects of your site design and style without modifying your theme files. We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website templates. This tool is helpful for making the formatting of a file consistent.
Add colors space out certain elements design a layout and basically change exactly how anything in your WordPress theme looks. FrontCodes is dedicated to provide useful front-end resources free of charge. See and edit the visual shapes and see the code change.
Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. Right-click the Add A Background Color To Me. With CSS styling you can edit your sites appearance globally or on certain pages.
CSS an initialism of Cansei de Ser Sexy Portuguese. See and edit the code and see the results visually. In an HTML file place your cursor inside a class or id attribute name or value or in the tag name.
Making changes directly to the default Bootstrap stylesheet will quickly become difficult to maintain. Live Edit is available only during a debugging session see Debug JavaScript in Chrome for details. You can edit the existing CSS files and upload new CSS files.
Anthony Dugoiss SVG Path Builder. You can edit these rules directly inline. Another good option for adding CSS is the Simple CSS plugin from Tom Usborne.
We would like to show you a description here but the site wont allow us. Its a live WordPress Theme editor that lets you store snapshots of your changes including different versions and push them live. We would like to show you a description here but the site wont allow us.
Quick Edit shows you all the CSS SCSS and LESS rules in your project that match. App for cssgg icons with custom selection for all pure CSS icons. Cascading Style Sheets CSS is a fantastic tool to add layout to your website.
Kɐˈsej dʒiseʁ ˈsɛksi kɐˈseɪ dʒɪ seɾ ˈsɛksi in São Paulo English lit. We would like to show you a description here but the site wont allow us. How to Edit Bootstrap CSS.
Cascading Style Sheets CSS allows you to control the formatting of your website. Using Quick Edit mode with HTML files. Save 11 - Lebanese Independence Day Deal - only until November 25.
Their songs are in both English and Portuguese. PHP gives you the freedom to add advanced features to your website. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
Live Edit in HTML CSS and JavaScript. It gives you a similar option in the WordPress Customizer and it also lets you add custom CSS to individual posts or pages via a meta box. It is also common for CSS Style Sheets to be minified or obfuscated.
Open the locally hosted page in a browser. You can view and modify the CSS for any element on the current page. By default bootstrapmincss and themecss files are available.
The fastest and easiest way to check copy and edit CSS Goodbye to Inspect Element Check the CSS of any element you hover over instantly and copy its entire rules with a single click. Tired of being sexy is a Brazilian rock band from São PauloThe band was labeled as part of the explosion of the new rave scene. A web developers typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor.
You can use this tool to make that code look pretty and readable so it is easier to edit. Add A Background Color To Me. CSS classes being applied to the selected element such as aloha are displayed in the Styles tab Add a CSS declaration to an element.
Custom Cursor Effect CodePen Workout App - pure css - 20 CodePen Banking Web App - pure css - 19 CodePen Image Hover Effect - pure css - 18 CodePen Product page - pure css - 17 CodePen Pricing - pure css - 16 CodePen Pure CSS Modal - 15 CodePen Dropdown darklight - pure css - 14 CodePen Pure CSS Menu - 13. Live Edit is available only during a debugging session see Debug JavaScript in Chrome for details. Text below and select Inspect.
The W3Schools online code editor allows you to edit code and view the result in your browser.

How To Add Custom Css Html To Wordpress Post Red Stapler
1

4 Ways To Edit A Wordpress Css File Wikihow

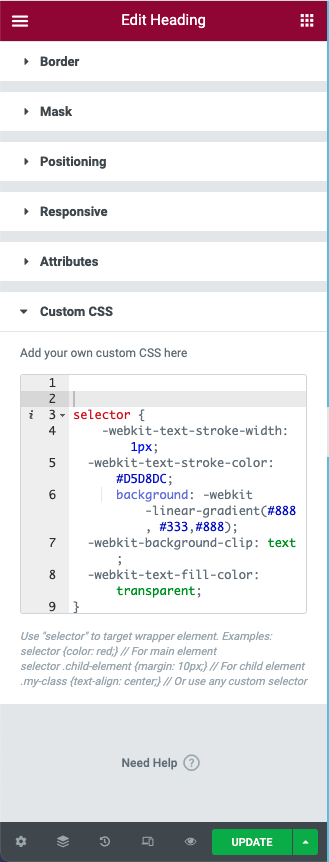
How To Add Custom Css In Elementor Elementor

Create Edit And Attach Css Files To Style Your Site

How To Safely Edit Your Wordpress Theme Files Amethyst Website Design

How To Edit Css Html In Wordpress Step By Step Guide Theme Junkie

Edit Css For Themes Power Apps Microsoft Docs
